Divi Speed Optimization: before and after
Divi 4.9.10 was updated to Divi 4.10 and, with it, a bunch of new speed optimization.
So, after that, I decided to update one of my sites that I use Divi and check if the results are that good.
Well, check for yourself:
BEFORE DIVI SPEED UPDATE
My website www.carnedeporconalata.com.br was not slow, but wasn’t fast either.
I decided to use it as the test for this Divi Speed update.
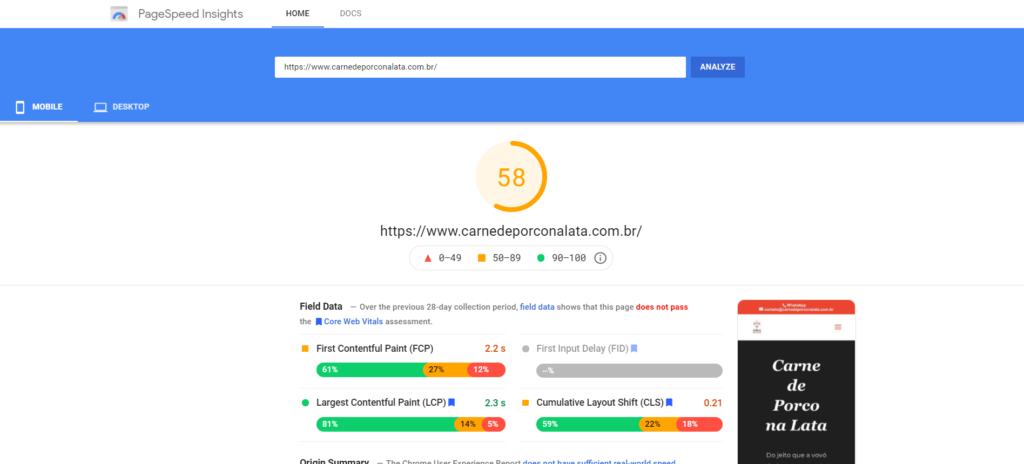
Before: Mobile PageSpeed Insights from Google

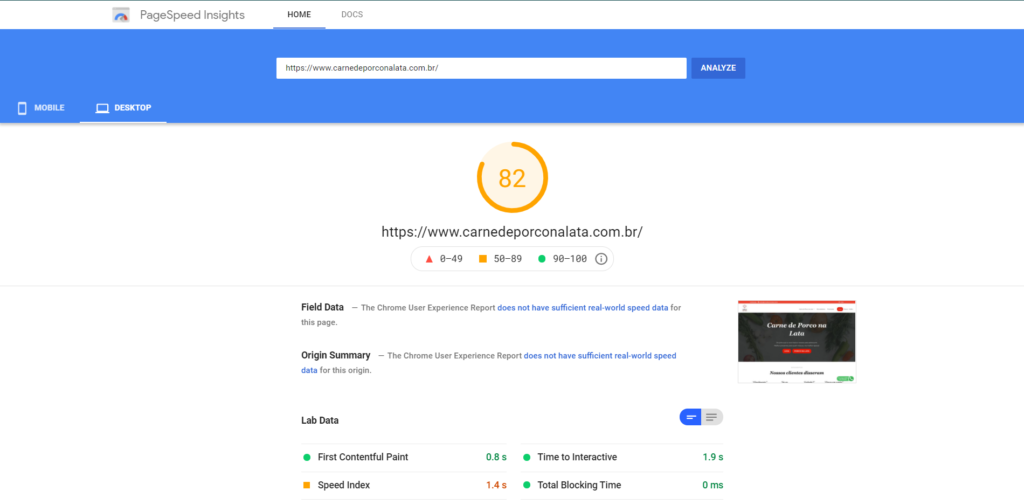
Before: Desktop PageSpeed Insights from Google

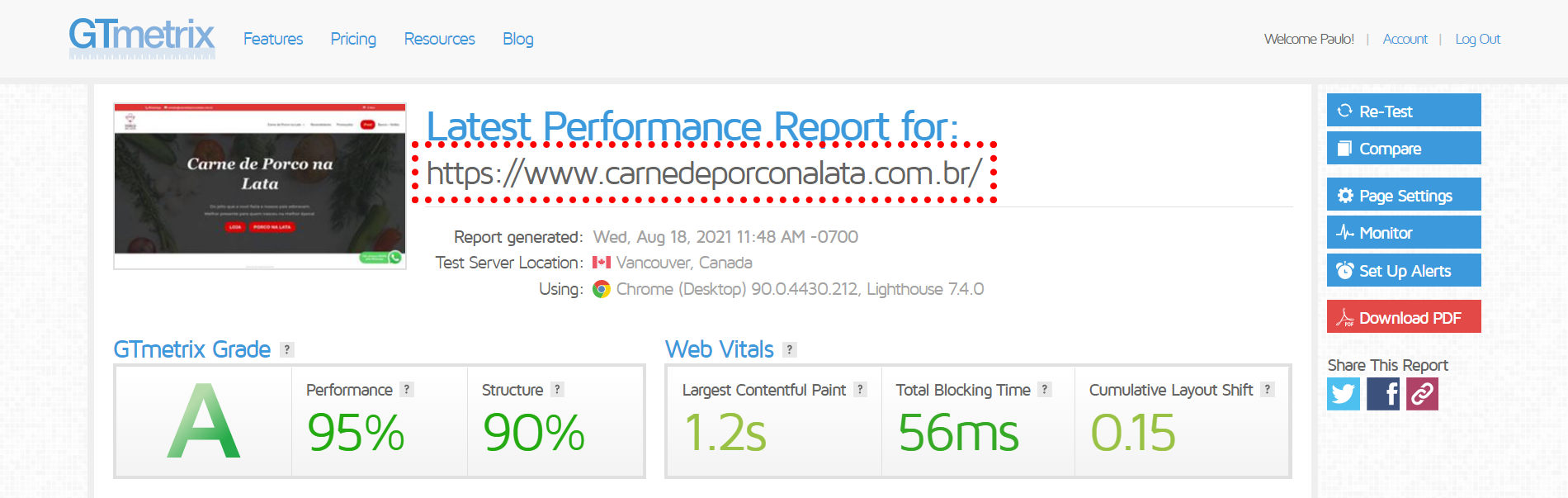
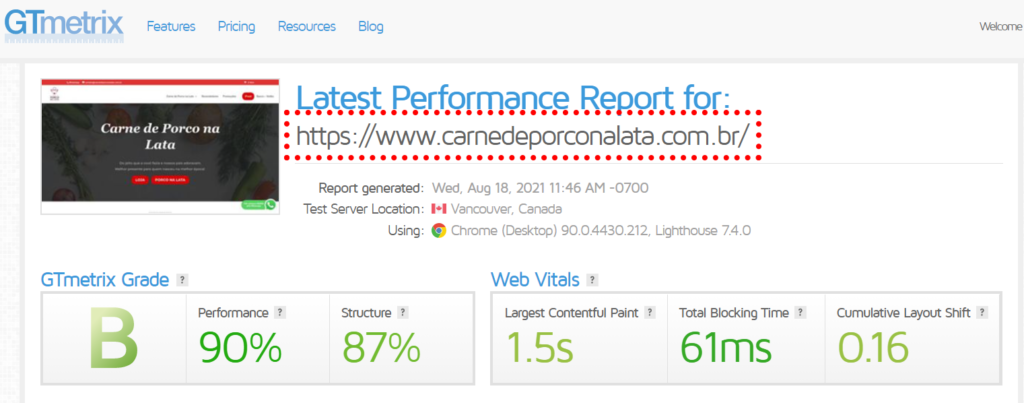
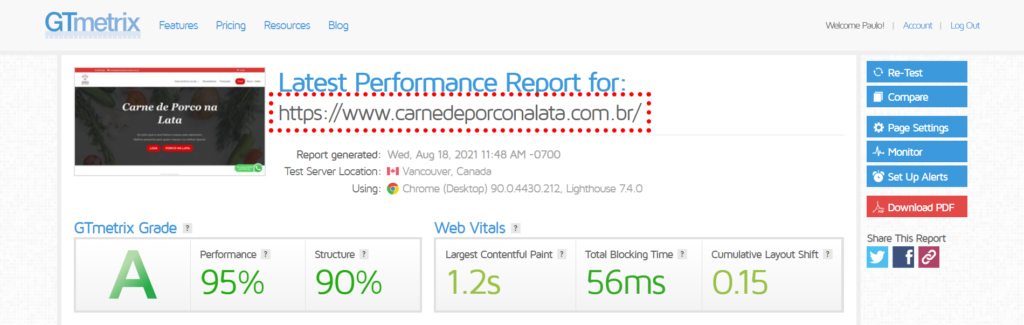
Before: GTMetrix

Summary of the Before situation
Well, as you can see, the site was not in great shape, but it was usable. GTmetrix was under 2 seconds and, with all green Core Web Vitals results and good results under Performance and Structure.
I didn’t want to touch it because of that. It is an ecommerce my father and brother work on, so I prefer to take the more conservative route here.
Now, the update
After watching this video, I decided to try and update.
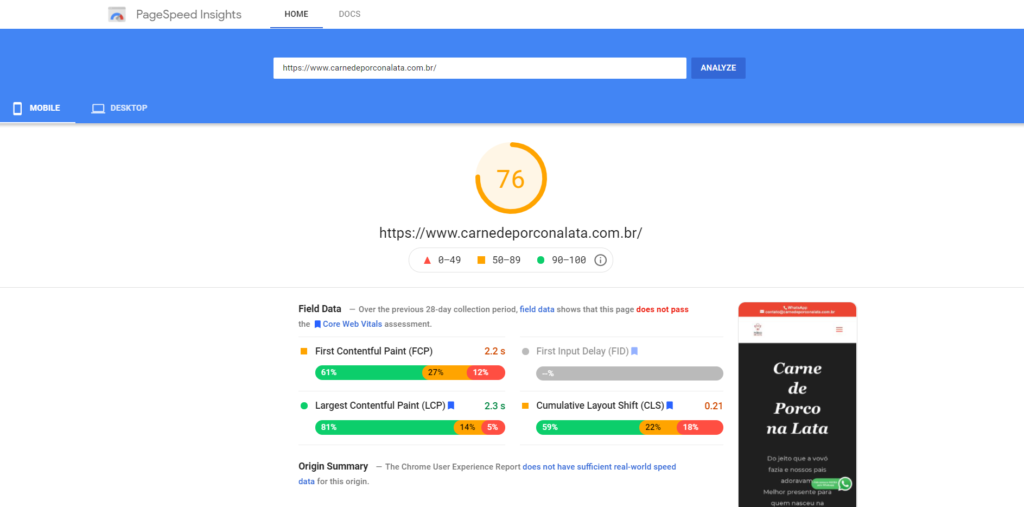
After: Mobile PageSpeed Insights from Google

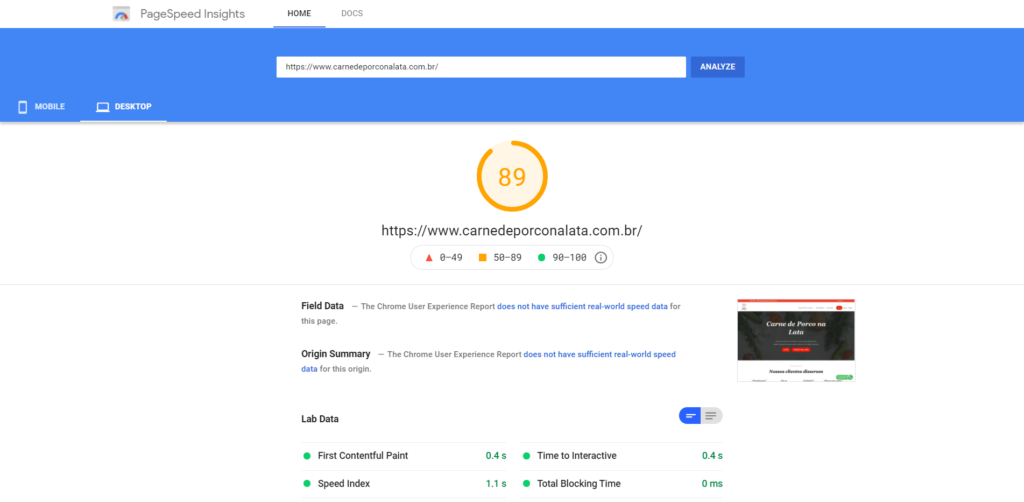
After: Desktop PageSpeed Insights from Google

After: GTMetrix

Summary of the After situation
It is not the 100/100 they promised, but it is already better. I figure I have some tweaking to do in the back end, but it is already faster and with better grades.
That is the positive side of buying in into a framework being developed for millions of sites: you get the benefit when something like this is launched.