SEO para Front Ends – Live 2
Fizemos a segunda parte da live SEO para Front Ends, e dessa vez tivemos uma surpresa muito legal.
Um dos participantes da live um enviou o link do site dele para analisarmos ao vivo! Vale assistir a live toda para checar todas as informações.
Resumo da Live 1
Aqui você encontra o resumo da live 1 https://www.pandraus.com/seo/guia-de-seo-para-front-end-parte-1
Espero que goste 🙂
Segunda Live
Na segunda live sobre SEO para front ends nós abordamos os seguintes assuntos:

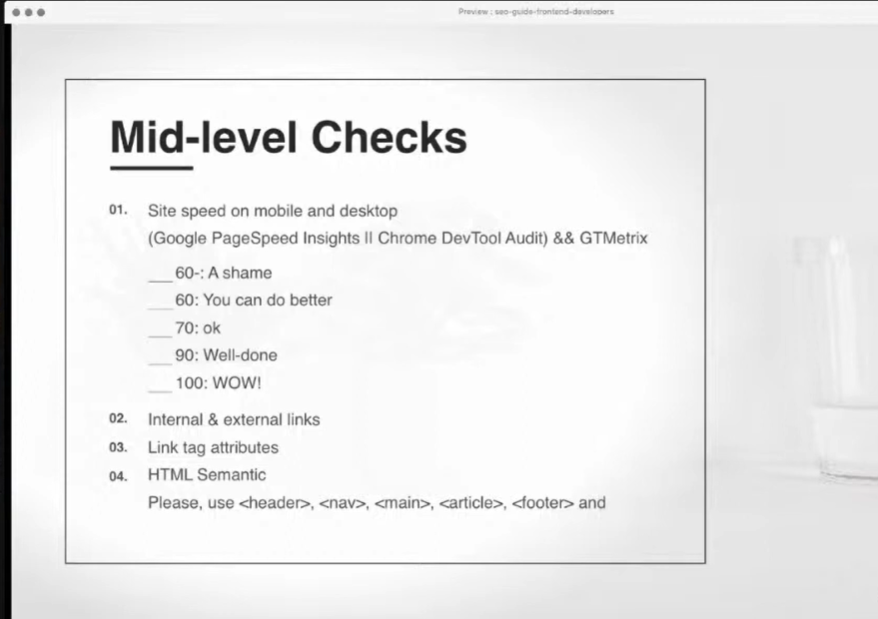
- Site speed no mobile e no desktop
- Links internos e externos
- Atributos nos links (nofollow, etc)
- Semântica de HTML 5
01 – Velocidade da página
Aos 7:12 nós começamos a falar dos assuntos da segunda live de SEO para front ends. Começamos com velocidade, que é um assunto que está em alta, principalmente pela vinda dos Core Web Vitals, em Maio de 2021. O Google vai lançar 3 novas métricas para SEOs e front ends trabalharem juntos e otimizarem uma página.
Não abordamos o Core Web Vitals especificamente, mas segue o momento da live que começamos a falar de VELOCIDADE!
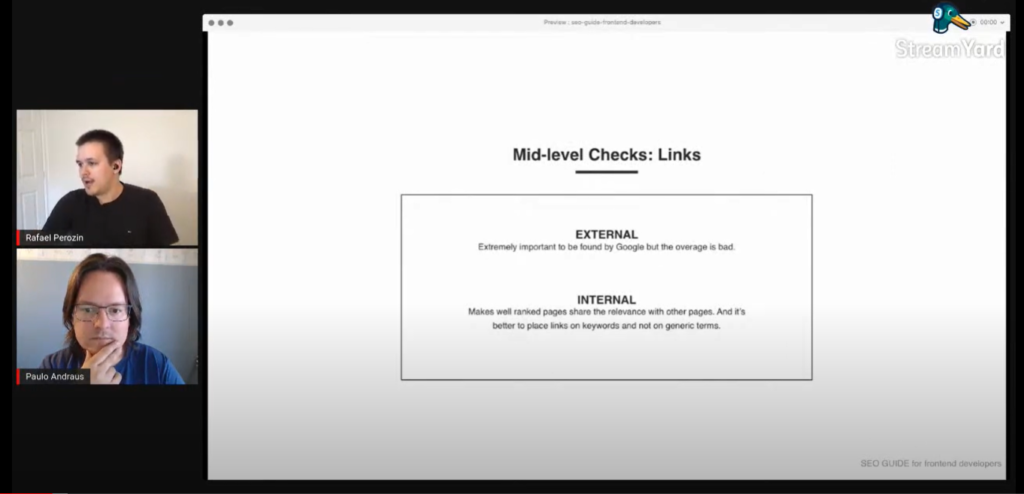
02 – Links internos e externos
Aqui nós falamos dos 3 tipos de links que seu site pode ter:
- interno
reparou que eu fiz um link para o resumo da primeira live? Isso é um link interno, dentro do pandraus.com para o pandraus.com - externo
mais para baixo nesse artigo eu faço um link para as extensões do Chrome que eu recomendo. Esses são links externos - externo de outro site para o seu (que geralmente chamamos de backlink)
quando alguém faz um link para o meu site, ele dá mais relevância para o mesmo. Recomendo que você receba links organicamente, de fontes confiáveis e relacionadas ao seu nicho. Damos vários exemplos durante a live!
A parte dos links começa em: https://youtu.be/5rKsRojACXs?t=931

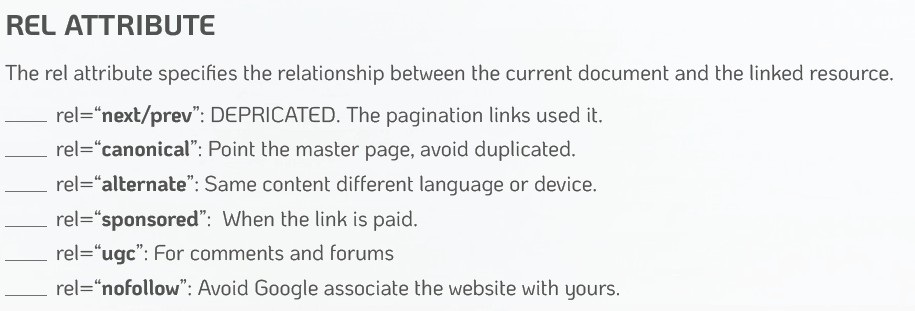
Atributos no link (nofollow…)
Atributos nos links são importantes porque eles declaram para o crawler (googlebot, no caso) o que você quer fazer em relação a esse link. Eu estou fazendo um link para a live do Youtube e considero ser uma página importante para o meu site: então eu deixo ele como um link natural, sem “nofollow” ou qualquer outro atributo. Para mais exemplos de atributos e o uso deles, assista a live começando nesse momento e veja a imagem abaixo:

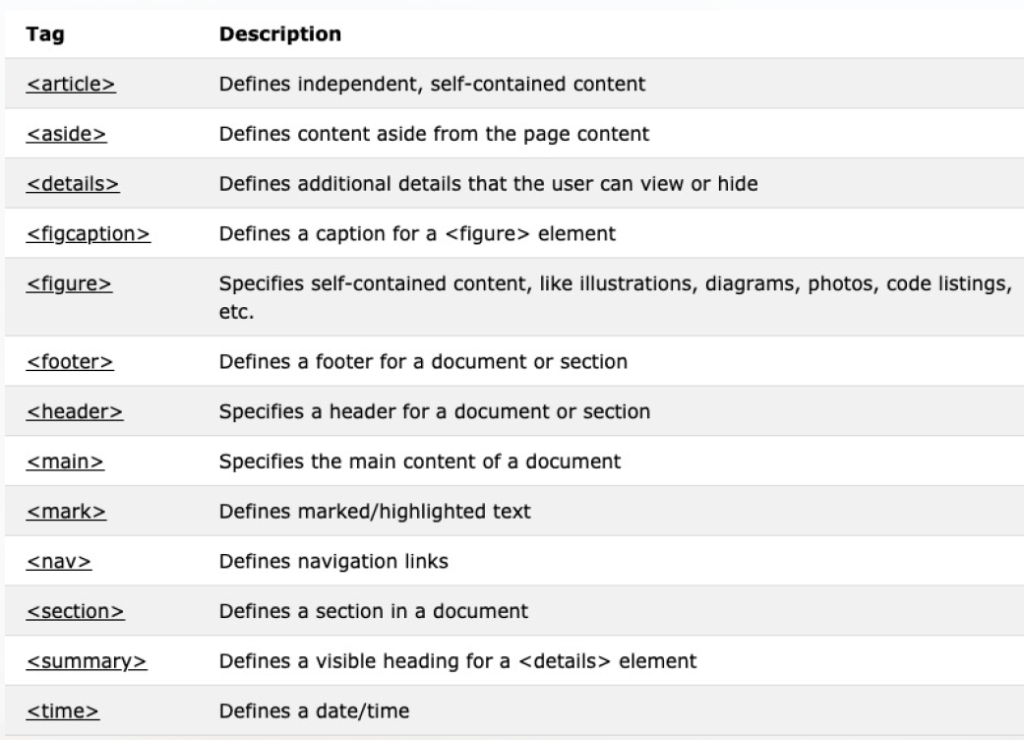
Semântica de HTML 5
O HTML 5 veio para definir melhor o que o HTML “4” tinha por padrão. Por exemplo, no passado, ao adicionar o endereço em uma página, não era possível usar uma tag específica para isso. Com o advento do HTML5, você pode (e deve) usar a tag abaixo para informar um endereço
<address> Exemplo de endereço </address>Para mais exemplos de tags, continue vendo a live e veja a lista abaixo

Agora, como prometido, os links que citamos na live!
Extensões para Analisar o SEO de uma página
Extensão para checar as informações básicas de SEO de uma página em um clique: https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc
Extensão para checar os redirecionamentos de uma página em um clique: https://chrome.google.com/webstore/detail/redirect-path/aomidfkchockcldhbkggjokdkkebmdll
Como usar vários Heading Tags de primeiro nível (H1)
https://www.greenlanemarketing.com/resources/articles/seo-101-seo-and-multiple-h1-tags/
Análise do site do Arcanjo Cassiel
O Arcanjo Cassiel trouxe para nós um site que ele está criando. É um freelance que ele fez e queria nossa opinião. Fiquei bem feliz com isso.
https://pontocertoenergiasolarbj.com.br
Até ganhou um link externo, veja só.
Nós analisamos o site dele e apontamos que:
- deve adicionar um robots.txt para auxiliar no rastreamento de suas página / páginas
- deve criar páginas para os produtos, porque não tem URL própria
- deve otimizar o Title
- deve adicionar e otimizar a Description
Mais dicas no vídeo em https://youtu.be/5rKsRojACXs?t=2911
É isso! Esperamos que tenham gostado e, em breve, chegaremos com a terceira parte da live!